WebRTC는 개인간 연결(Peer to Peer)을 기본으로 하기 때문에
실행되는 단말기(PC, 휴대폰등)가 공인 IP를 가지거나 같은 네트워크(공유기) 안에서 서로 인식 할 수 있어야 한다.
하나는 공유기 안에 있고, 다른 하나는 공유기 밖에 있다면 통신을 할 수 없다.
즉, 앞서서 정리한 화상채팅용 WebRTC 예제는 같은 공유기 내에서만 실행된다.
이 경우 각 단말기는 공인 IP를 가진 서버(Server)를 경유해서 통신해야 하고,
coturn서버는 WebRTC가 이렇게 통신할 수 있도록 중계 서버 역할을 해주는 오픈 소스 프로그램이다.
(이런 서버를 Turn 서버라고 한다. Turn / Stun의 개념은 인터넷으로 쉽게 찾을 수 있다.)
coturn 서버의 설치 절차는 간단하고 쉽지만 (설치 자료를 쉽게 찾을 수 있다),
리눅스에서만 사용할 수 있고,
외부에서 접근하기 위해 공인 IP를 가진 서버에 설치해야 하기 때문에 공유기를 사용하는 환경(집)에서는 한계가 있다.
따라서, 여기에서는 coturn 설치 절차나 사용 방법을 정리하지 않고,
다음과 같이 공유기(집)를 사용하는 환경에서 coturn 서버를 설치해서 운영하기 위해 필요한 것들을(링크자료) 간단하게 정리한다.
- WSL 설치: Linux 설치를 위해
- 공유기 사용시 포트포워딩: 공인 IP 사용
- coturn 설치 후 테스트
- 예제와 연동
공인 IP를 가진 리눅스 서버가 있는 경우 1번과 2번은 넘어가도 무방하다.
1. WSL 설치
coturn을 사용하기 위해서는 리눅스가 필요한데,
Windows 10 에서는 WSL(Windows Subsystem for Linux)로 쉽게 설치해서 사용할 수 있다.
도커(Docker), VirtualBox 같은 가상화 소프트웨어를 사용해도 좋지만,
개인적인 호기심과 저사양 노트북을 쓰는 관계로 WSL을 사용해서 coturn 서버를 구축했다.
WSL의 설치는 여기에서 제공하는 내용을 따라서 진행하면 된다.
Ubuntu 설치시 로그인을 요청하는데, 계정이 없다면 로그인 창을 그냥 닫아도 설치된다.
이 내용의 하단에 있는 도커는 설치 하지 않아도 되고, WSL로 우분투(UBUNTU)를 설치한다.
WSL의 단점은 WSL로 설치한 운영체제의 IP가 재부팅 할 때 마다 변경된다는 것이다.
이 문제는 이 글에서 정리한 스크립트를 실행해서 해결한다.
WSL로 우분투를 설치한 경우 텔넷(telnet)이 기본으로 설치되어 있지 않다.
개인적으로 윈도우즈 콘솔(cmd, Terminal) 화면을 좋아하지 않아서, WSL등으로 리눅스를 실행하고 텔넷으로 접속해서 사용하는 것을 선호한다.
이경우 SSH등을 지원하게 설치해서(apt install openssh-server) 사용하는 것이 좋다.
2. 공유기 사용시 포트포워딩
다음으로, 외부에서 WSL로 설치한 리눅스에 접속할 수 있도록 지정해야 한다.
[공유기 포트포워딩] 인터넷을 검색해보면 쉽게 자료를 구할 수 있다.
사용하는 공유기에 따라 설정이 다르기 때문에 제조사를 포함해서 검색하면 변경 방법을 찾을 수 있다.
Coturn 서버외에 화상 채팅을 사용하려는 사용자들이 접속해서 채팅을 시작할 수 있도록 도와주는 웹 서버도 외부에서 접속해야 한다.
이 웹 서버(WerbRTC 예제 참조)도 같이 리눅스 서버에서 실행시키고 외부에서 접근할 수 있게 한다.
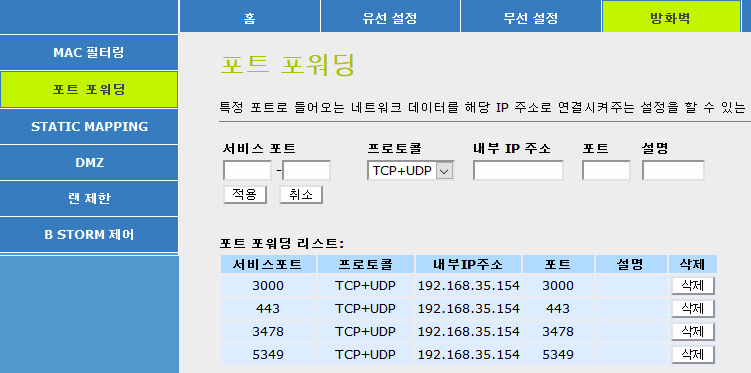
그리고 다음과 같이 웹 서버에서 사용하는 3000과 443 포트를 지정하고,
Coturn 서버에서 사용하는 3478과 5349 포트를 지정해 준다.
다음 리스트에서 포트 외에 지정된 [내부 IP 주소]는 WSL이 실행된 노트북(PC)의 내부 IP이다.

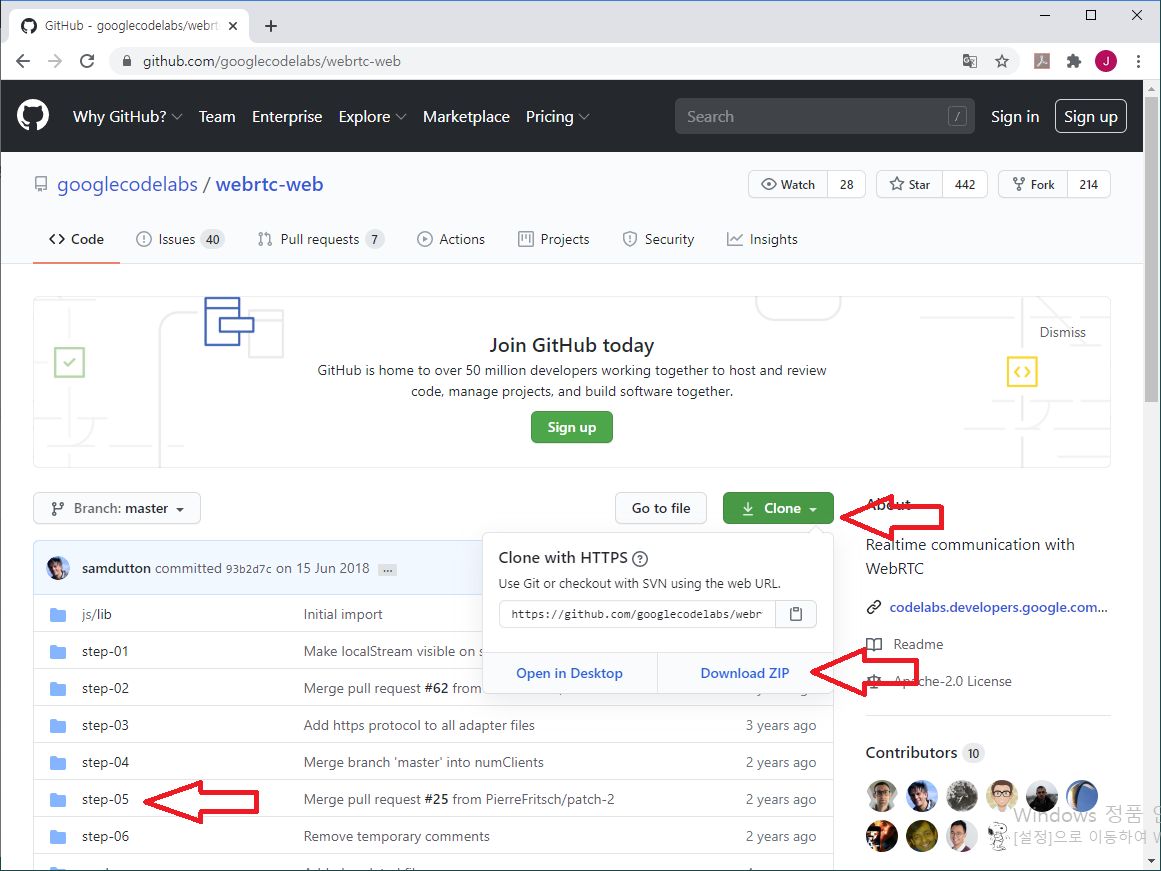
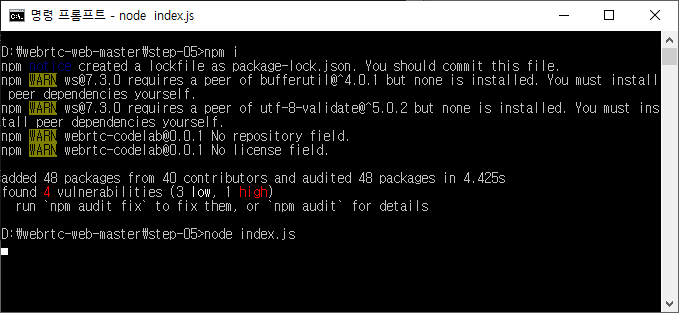
포트 포워딩이 잘 되었는지 확인하려면, NodeJS로 만든 WebRTC 예제를 다운 받아서 리눅스에 설치한다.
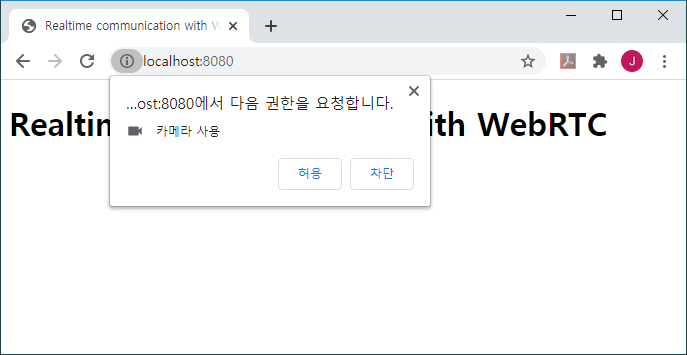
NodeJS를 설치하고 WebRTC 예제를 복사해서 실행하면 된다.
이 예제를 내부 IP가 아닌 공인 IP로 접속할 수 있으면 포트 포워딩이 잘 이루어진 것이다.
coturn 서버를 설치하고 잘 실행되는지 확인하려면 WebRTC 예제가 있어야 한다.
자신의 외부(공인) IP는 다음과 같이 포털에서 ip로 검색하면 된다.

3. coturn 설치 후 테스트
Coturn 설치는 인터넷 자료가 많으니 검색해 보거나, 다음 자료를 참고하면 된다.
meetrix.io/blog/webrtc/coturn/installation.html
www.omegaduck.com/2019/08/12/sturn-turn-%EC%84%9C%EB%B2%84-%EA%B5%AC%EC%84%B1/
설치시 완성된 서비스를 제공하는 것이 아니기 때문에 SSL(TLS)을 설치하지 않아도 되고,
도메인도 사용할 필요 없이 공인 IP만 지정해서 사용한다.
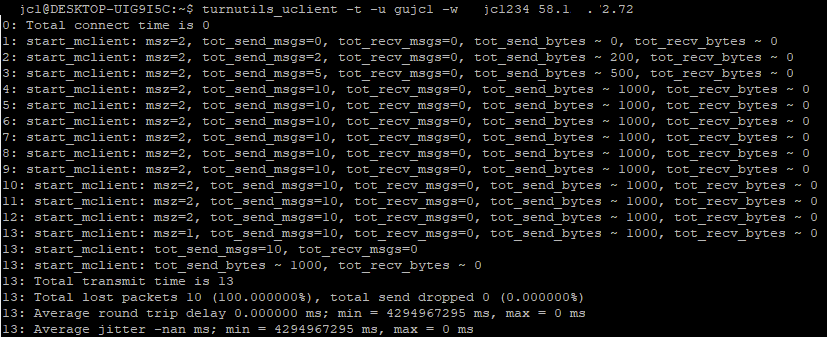
Coturn 설치 후 설치가 잘 되었는지, turnutils_uclient 를 이용하여 다음과 같이 확인한다.
turnutils_uclient -t -u 계정 -w 비밀번호 공인IP

공인 IP 대신에 내부 IP를 지정해서, coturn 서버는 잘 설치되었는데, 포트 포워딩이나 방화벽 문제로 외부에서 접속이 안되는지 확인하는 하는 용도로도 사용할 수 있다.
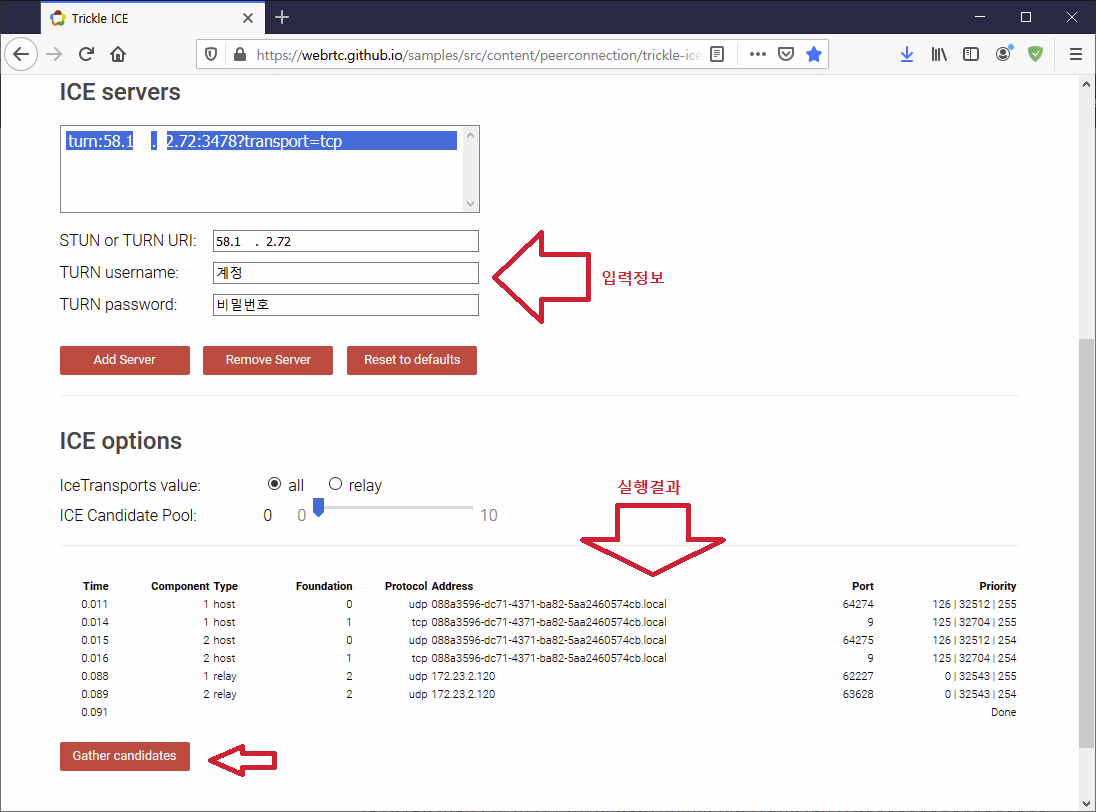
또는 ICE 사이트에서 다음 그림과 같이 확인 할 수 있다.

설치한 coturn 서버 정보를 입력한 후에 [Gather candidates]를 누르면, 설치가 제대로 된 경우 그림과 비슷한 결과를 얻을 수 있다.
위 그림과 다른 결과가 나온다면 coturn 설정이나 방화벽 설정 등을 다시 확인해야 한다.
4. 예제와 연동
앞서 정리한 WebRTC 예제를 설치하고
설치한 Turn 서버 정보를 입력기 위해, main.js 파일에서 다음과 같이 수정한다.
var pcConfig = { 'iceServers': [ {"urls":["turn:공인IP:3478?transport=tcp"],"username":"계정","credential":"비밀번호"} ] }; function createPeerConnection() { try { pc = new RTCPeerConnection(pcConfig); ~ 생략 ~~ } |
설치한 coturn 서버의 정보를 pcConfig 변수에 지정하고, 이 pcConfig를 WebRTC를 실행할때(new RTCPeerConnection) 지정한다.
이 WebRTC 예제는 구글 예제를 기반으로 작성한 것으로, 구글의 WebRTC 설명용으로 작성된 코드로 짐작되지만 사용하지 않는 코드가 있다.
예로 main.js 파일에서 requestTurn로 검색되는 코드는 사용하지 않는 코드로 Turn 서버 접속에 문제를 만들 수 있다.
코드를 확인해서 삭제하는 것이 좋다.
이제 하나는 공유기 안에서 WebRTC 서버에 접속하고, 하나는 휴대폰으로(둘다 휴대폰) 접속해서 화상 통화가 잘 실행되는지 확인한다.

'Node.js > WebRTC' 카테고리의 다른 글
| 1. 화상 채팅 예제로 익히는 WebRTC - 기본 예제 (3) | 2020.06.28 |
|---|---|
| 2. 화상 채팅 예제로 익히는 WebRTC - 기능 추가 (34) | 2020.06.28 |