gu-upload는 웹 사이트에서 파일을 업로드하는 HTML5 기반 JavaScript 라이브러리로
2014년에 처음 제작하여 현재까지 조금씩 수정하여 사용하고 있다.
2016년에 수정하고 작성한 문서는 여기서 확인할 수 있고
그 동안 사용하면서 불편하거나 문제가 된 사항을 이번에 수정하면서 새롭게 문서를 작성한다.
gu-upload는 기본적으로 HTML5 기반이라 IE(Edge), Firefox, Chrome에서 실행된다.
그리고, IE 9 이전의 웹 브라우저에서는 플래시로 제작된 SWFUpload가 실행된다.
아직도 옛 버전의 IE를 사용하는 사람과 기입들이 있어서 기능 수정 없이
같이 제공하고 있으며, 몇 년 뒤에는 제외할 예정이다.
주요 기능은 다음과 같다.
- 탐색기에서 드래그 앤 드롭(Drag & Drop)으로 파일을 추가하거나, gu-upload를 더블 클릭하여 파일 추가.
- 여러 개의 파일을 선택해서 업로드 및 전송 상태 표시.
- 추가한 파일을 리스트나 미리보기(이미지용)로 설정 사용
- 기타 파일 크기나 개수 제한 기능 등
gu-upload의 소스는 github에서 받을 수 있고,
gu-upload을 사용하는 Java(Spring) 예제도 여기에서 받을 수 있다.
PHP등의 다른 개발 언어도 전송 받은 파일을 저장하는 부분만 다를 뿐,
gu-upload의 사용법은 모두 동일하다.
여기에서는 gu-upload을 사용하는 Java(Spring) 예제를 중심으로 gu-upload의 사용법을 정리한다.
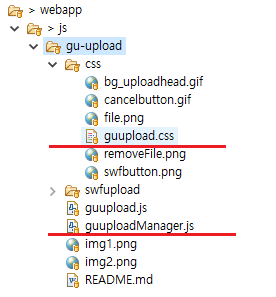
먼저, gu-upload를 사용하기 위해서는 github에서 소스를 받아서 웹 프로젝트의 자바 스크립트 폴더에 넣어주면 된다.
( Java(Spring) 예제를 Eclipse에서 받아서 전체 코드와, 블로그의 내용을 같이 보는 것이 이해하는데 좋을 것 같다.)

guupload폴더에 있는 guuploadManager.js와 css 폴더에 있는 guupload.css가 기본 파일로
gu-upload를 사용하려는 웹 페이지에 다음과 같이 각 파일을 포함해서 사용한다.
<link rel="stylesheet" type="text/css" href="js/gu-upload/css/guupload.css"/>
<script type="text/javascript" src="js/gu-upload/guuploadManager.js"></script>guupload.css는 gu-upload에서 사용하는 모든 디자인(CSS) 클래스를 모아놓은 파일로
gu-upload를 사용하는 사람의 취향에 맞추어 수정해서 사용하면 된다.
guuploadManager.js는 gu-upload와 SWFUpload를 관리하는 부분으로,
사용하려는 웹 페이지에 이 두 개의 파일을 포함하고, 다음과 같이 사용하면 된다.
var guManager=null;
window.onload = function() {
var option = {
fileid: "attachFile",
uploadURL: "upload",
maxFileSize: 100,
maxFileCount: 12,
useButtons: false,
afterFileTransfer: afterFileTransfer
}
guManager = new guUploadManager(option);
}웹 페이지 실행이 완료된 후(onload),
guUploadManager를 적절한 옵션으로 생성(new)하면 된다.
| 옵션 | 설명 |
| fileid | gu-upload를 생성할 태그의 ID (주로 div) |
| listtype | 첨부할 파일을 보여주는 방식으로, 리스트와 미리보기(이미지) 방식이 있다. 별도로 지정하지 않으면 리스트 방식이고, thumbnail로 지정하면 미리보기 기능을 이용할 수 있다. |
| uploadURL | gu-upload로 전송한 파일을 서버에서 받아서 저장할 컨트롤 주소 |
| maxFileSize | 전송할 파일의 최대 크기. 기본값은 20M. |
| maxFileCount | 한번에 전송할 수 있는 파일의 최대 개수. 기본값은 10개. |
| useButtons | 파일 찾아보기 버튼 사용여부. 기본값은 true |
| afterFileTransfer | 파일을 전송한 후 호출할 콜백 함수. |
fileid, uploadURL, afterFileTransfer는 반드시 지정해야 하는 옵션이고,
나머지 옵션은 지정하지 않는 경우 기본값이 적용된다.
먼저, fileid는 gu-upload를 생성할 태그의 ID로 주로 div 태그를 다음과 사용한다.
<tr>
<td>Contents</td>
<td><textarea name="brd_contents" cols="55" rows="5" style="width: 500px;"></textarea></td>
</tr>
<tr>
<td>Attach File</td>
<td>
<div id="attachFile" style="width: 500px;"></div>
</td>
</tr>div 태그의 id 로 'attachFile'을 지정하였고, fileid 옵션에 'attachFile'을 지정하다.
지정된 이 div 안에 gu-upload가 생성되어 실행된다.
listtype은 첨부할 파일을 보여주는 방식으로,
단순하게 리스트로 보여주는 방식과 이미지 파일을 위한 미리보기 방식이 있다.
별도로 지정하지 않으면 리스트 방식이고,
thumbnail로 지정하면 미리보기 기능을 이용할 수 있다.


uploadURL은 gu-upload가 전송한 파일을 받아서, 서버에 파일로 저장하는 컨트롤을 지정하는 부분으로
각각의 서버 언어에 맞는 url을 지정하면 된다.
gu-upload 예제에서는 다음과 같이 Spring으로 제작하였고
url이 upload이기 때문에 uploadURL에 upload로 지정하였다.
@RequestMapping(value = "/upload")
public void upload(HttpServletResponse response, HttpServletRequest request, @RequestParam("Filedata") MultipartFile Filedata) {
SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmssSSS");
String newfilename = df.format(new Date()) + Integer.toString((int) (Math.random()*10));
File f = new File("d:\\" + newfilename);
try {
Filedata.transferTo(f);
response.getWriter().write(newfilename);
} catch (IllegalStateException | IOException e) {
e.printStackTrace();
}
} 서버에 파일을 저장하는 부분은 gu-upload와 관련이 없는 부분으로,
(gu-upload는 파일을 서버로 전송하는 부분까지만 담당)
개발환경에 따라 upload.asp, upload.php, upload.do 등을 지정해서 사용하면 된다.
파일을 저장하고 나면, 반드시 반환 값(response.getWriter().write)으로 저장한 파일명을 넘겨야 한다.
파일명 중복, 보안등의 이유로 첨부 파일을 다른 이름으로 저장하는데,
이 파일 명을 반환해야 gu-upload가 저장한 파일명(filename), 파일 크기(filesize)와 조합하여 개발자가 사용할 수 있다.
옵션 중 가장 어려운 것이 afterFileTransfer으로 콜백함수를 지정해서 사용하는 것일 것이다.
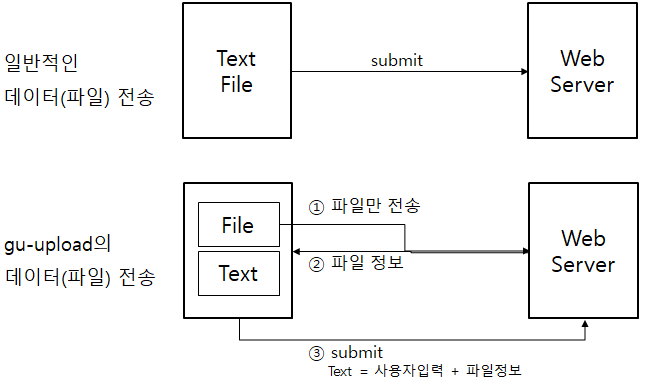
gu-upload는 파일을 먼저 전송하고 사용자가 입력한 값을 전송하기 때문에
그림과 같이 일반적인 파일 업로드 프로그래밍 방식과 제법 큰 차이가 있다.

일반적인 웹 페이지에서는 사용자가 입력한 값들(Text)과 첨부 파일(file)을 같이 전송한다.
게시판을 예로 하면 제목, 글 내용등의 값(Text)와 첨부 파일(file)을 한 번에 서버로 전송한 뒤,
파일을 저장하고, 파일명(파일크기등)과 제목, 글 내용등을 데이터베이스에 저장한다.
gu-upload를 사용하는 경우에는
1. 첨부파일을 먼저 서버에 전송해서 저장하고
2. 서버에서 저장한 실제 파일명(realname)을 받아서, gu-upload가 가지고 있는 파일명(filename), 파일크기(filesize)을 조합해서 gu-upload 생성시 옵션으로 지정한 콜백함수(afterFileTransfer)로 넘겨 준다.
3. 콜백함수에서는 넘겨 받은 파일 정보를 사용자가 입력한 값과 같이 서버에 넘겨서 데이터 베이스에 저장한다.
따라서 일반적인 웹 페이지에서는 사용자가 저장 버튼을 선택하면,
지정된 함수(formSubmit)가 호출되어 사용자가 입력한 값을 확인하고,
form의 submit을 호출하여 입력값과 파일을 서버로 전송한다.
function formSubmit(){
var brd_title = document.getElementById( 'brd_title' );
if (brd_title.value==="") {
alert("input!");
return;
}
document.form1.submit();
}gu-upload를 사용하는 경우에는, 웹 페이지에서 사용자가 저장 버튼을 선택하면,
지정된 함수(formSubmit)함수가 호출되어 사용자가 입력한 값을 확인하고,
uploadFiles()를 호출하여 파일을 먼저 서버에 전송해서 저장한다.
function formSubmit(){
var brd_title = document.getElementById( 'brd_title' );
if (brd_title.value==="") {
alert("input!");
return;
}
guManager.uploadFiles();
}
function afterFileTransfer(realname, filename, filesize){
var realname9 = document.getElementById( 'realname' );
var filename9 = document.getElementById( 'filename' );
var filesize9 = document.getElementById( 'filesize' );
realname9.value = realname;
filename9.value = filename;
filesize9.value = filesize;
document.form1.submit();
}파일 전송이 끝나면, 앞서 afterFileTransfer옵션으로 지정한 콜백함수(afterFileTransfer)가 실행된다.
파라미터로 전송한 파일의 실제 파일명(realname), 파일명(filename), 파일크기(filesize)가 넘어오고,
이 값을 다른 값들과 같이 서버에 전송한다(submit).
같이 전송하기 위해 다음과 같이 실제 파일명(realname), 파일명(filename), 파일크기(filesize)를 저장할 태그가 생성되어 있어야 한다.
<form id="form1" name="form1" action="upload_save.jsp" method="post">
~~ 생략 ~~
<input type="button" value="Submit" onclick='formSubmit()' />
<input type="hidden" id="realname" name="realname"/>
<input type="hidden" id="filename" name="filename"/>
<input type="hidden" id="filesize" name="filesize"/>
</form>예제에서는 저장할 데이터 베이스가 없기 때문에
클라이언트에서 전송한 값을 받아서 화면에 출력한다.

전송 파일은 2개 이상일 경우가 많기 때문에
파일을 전송한 후 콜백함수(afterFileTransfer)를 호출할때 각 파라미터의 값은 콤마(,)로 구분되어 저장된다.
<%
String filename = request.getParameter("filename");
String realname = request.getParameter("realname");
String filesize = request.getParameter("filesize");
String[] reallist = realname.split(",");
String[] filelist = filename.split(",");
String[] sizelist = filesize.split(",");
for (int i=0; i<filelist.length; i++) {
out.println(filelist[i] + " : " + reallist[i] + " : " + sizelist[i] + "<br/>");
}
%>서버에서 이 값을 받아 사용할 경우에는
위 코드와 같이 파일명, 파일크기등의 각 값을 splite로 분할해서 사용하면 된다.
이상으로 gu-upload을 사용하는 Java(Spring) 예제를 중심으로 gu-upload의 사용법을 정리하였다.
향후에는 상태바, 파일 확장자 제한 기능 등을 추가할 예정이다.
'JavaScript > 기타' 카테고리의 다른 글
| 모바일 전용 자바스크립트 이미지 편집기 - ImageEditor9 (0) | 2020.10.18 |
|---|---|
| 상용 웹에디터 - damoEDITOR (2) | 2019.04.08 |
| 웹 이미지 편집기 PaintWeb (7) | 2018.05.06 |
| 자바스크립트로 만든 이미지 편집기(PaintWeb) 사용법 (3) | 2017.10.30 |
| 3. 기초 - 테이블 컬럼 이동 (Drag and Drop Table Columns) (2) | 2017.06.29 |